unhealthy spaghetti
a few years ago i've watched a documentary about a person that died of food poisoning (tw: food poisoning). they've left some spaghetti on the table for a night and their roommate put it in the fridge in the morning. they didn't find the taste concerning (i also wouldn't) so they've died.
this has nothing to do with the following but has to do with spaghetti.
preface (wip title)
i very much enjoy building systems commonly referred to as "spaghetti", even if i'm aware of unpleasent consequences it will put me in the future.
for example, i've recently played factorio with a few friends and had to
transport oil from one end of the base to another. if not for watchful eye of
one person it would've been done by barrelling the liquid at extraction site,
putting it in the logistic network and unbarrelling at a place where it was
used.
i've managed transporting green chips to red chips production input by
logistic robots tho.
but of course, this term is also used to describe systems related to my profession. putting actual job aside (not because i ship such code ofc) in my hobbying i've created quite a few software "solutions".
one instance of "solution" crafting led me to the creation of static site generator for this website.
i don't like javascript
specifically how it's used. i mean, also the language, but mostly how it's used.
there are valid uses for javascript. however most (i am exaggerating a lot) sites choose to make it a lazy loading hell. oh well.
i've decided not to use javascript for this site for as long as i can. i've also decided not to rely on some bloated markdown static site generator.
so i've rolled out my own.
actual start of the content?
clarification: i'm not using markdown. i'm rawdogging html+css stack like our ancestors did. but there is one issue; html+css has some limitations (limitations is plural because there are actually multiple issues).
#include <iostring>
i've touched upon this in the previous post, but i didn't clarify how scuffed the parsing is. to reiterate, i can do something like this in my html code:
<!-- #include software/2024/02/03/paint.html -->
but how is that parsed?
for line in source:
if '<!-- #include' in line:
include_file = line.split('<!-- #include')[1]
include_file = include_file.split('-->')[0].strip()
include_path = os.path.join(start_dir, include_file)
with open(include_path, 'r') as include_content:
content += include_content.read()
# ...
else:
content += line
yeah, i just check if a line includes <!-- #include and do a
few splits. so, if for example closing the comment is done in a separate line
it just crashes (this is a reocurring theme in the script).
template<typename T>
so, every page has this nice navigation header at the top, and it would be pretty wet if i copy-pasted it to every html file i write. that's why i use a template file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>##title##</title>
<link rel="stylesheet" href="/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<header>
<a href="/" class="filesystem-root">/</a>
<a href="/software">/software</a>
<a href="/blog">/blog</a>
<a href="/rss">/rss</a>
<a href="/people">/people</a>
</header>
<div>
##content##
</div>
</body>
</html>
i will not dwell on it because it's pretty self explenatory: just paste files
in the place of ##content## and change the title to
file path (if it's not overriden by
<!-- #title actual title -->
shiny new stuff
you can now click every <h1>,
<h2> and
<h3> tag! this will create a link to the
specific part of a page. surely there is greater than zero probability that
this will be used by someone in the future, right?
regardless, i don't think i need to explain how it works. yes, you need the entire heading to be in a single line. yes, it will break if you have any class applied to the heading. i hope that's what everyone expected - just don't do those things! :d
what else?
oh yeah, i got rid of docs/ directory from the
source control. for some reason copying random code from the internet and
pasting it into github workflow worked.
:qa
you can see the deploy.py in it's full glory
here.
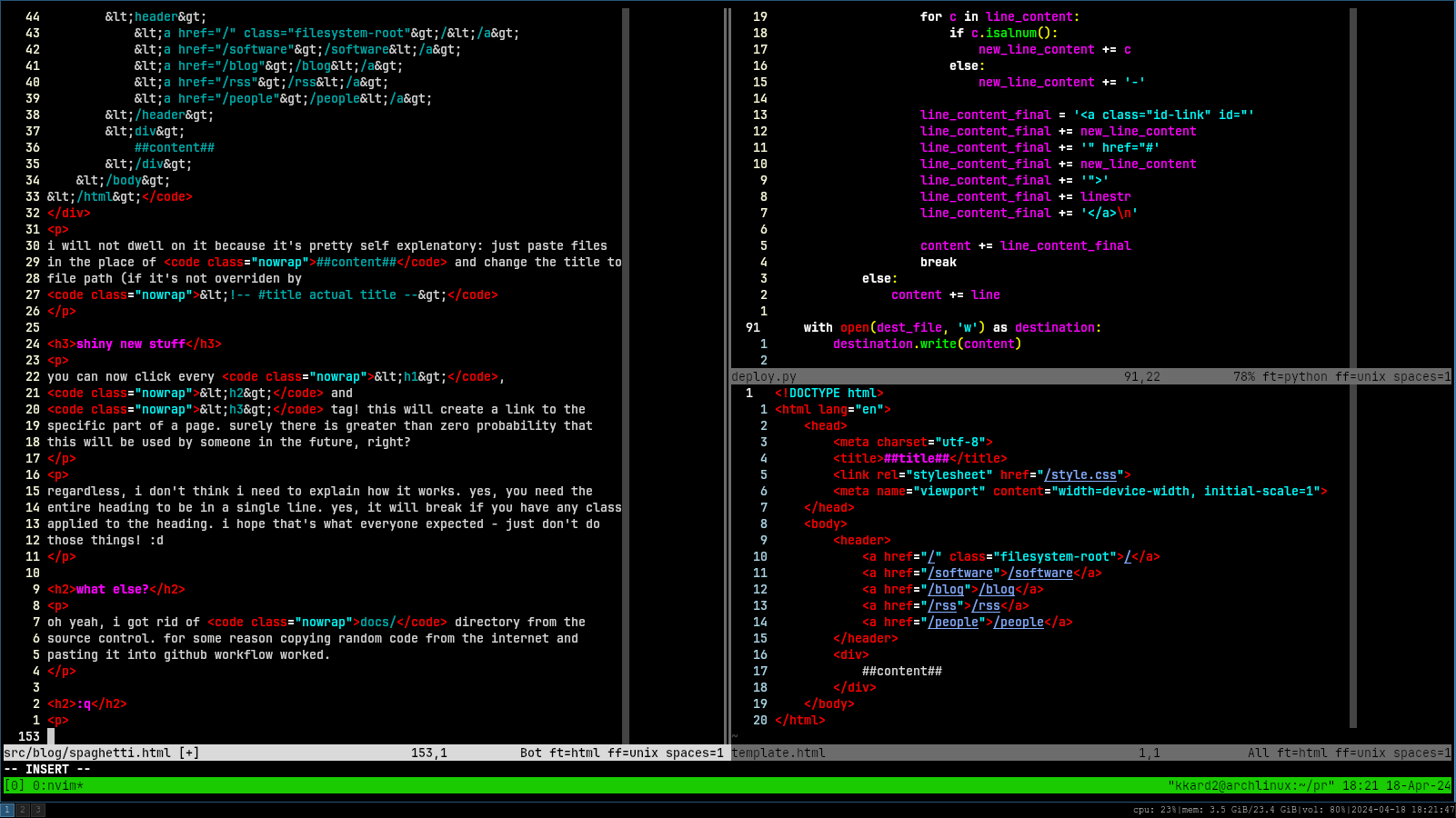
also, i just realized how cool my screen looks right now, so this is the last thing in the real part of the post you will see (clickable):